Ich erinnere mich an einen Moment im Jahr 2008. Ich war auf der Suche nach einem ganz bestimmten Coaching-Tool. Ich wusste genau, was ich wollte – doch nach drei Klicks auf dieser Webseite fühlte ich mich… verloren. Kein roter Faden, kein Vertrauen, keine Emotion. Kein UX-Design. Ich bin gegangen.
Und genau das passiert deinen Besuchern auch – wenn deine Website sich nicht „richtig“ anfühlt. Was viele nicht verstehen: UX-Design ist mehr als Technik: Es ist Psychologie. Erfahre, warum sich deine Website wie ein gutes Gespräch anfühlen sollte.
UX ist keine Technik – UX ist Psychologie
Ob ein Mensch auf deiner Website bleibt oder sie in Sekundenschnelle verlässt, entscheidet sich nicht durch Argumente, sondern durch Emotionen. Unser limbisches System scannt die Seite auf Sicherheit, Vertrauen und Orientierung.
In der Psychologie spricht man von kognitiver Entlastung: Wenn sich etwas vertraut anfühlt, bleiben wir. Wenn wir rätseln müssen, was der nächste Schritt ist, gehen wir.
Und genau wie bei einem Gespräch mit einem Menschen spüren wir sofort, ob wir willkommen sind oder nicht.
UX beginnt im Kopf – und zwar nicht im Kopf des Designers, sondern im Kopf des Besuchers. Dort entsteht in Sekunden ein inneres Urteil: „Fühle ich mich sicher? Verstehe ich, worum es geht? Wird mir hier geholfen oder verkauft man mir etwas?“
Das limbische System, unser emotionales Bewertungssystem, entscheidet, ob wir bleiben oder gehen. Wir nehmen Farben, Formen, Texte und Strukturen intuitiv wahr – und bewerten sie blitzschnell anhand unserer Erfahrungen. Das nennt man in der Psychologie „kognitive Heuristik“: unser Gehirn sucht nach Mustern, nach Sinn, nach Ordnung.
Wenn deine Seite wie ein Informationsdschungel wirkt oder zu viele Handlungsaufforderungen enthält, gerät dieses System unter Stress. Und Stress bedeutet: Rückzug.
Was ist UX-Design?
UX-Design bedeutet, emotionale Klarheit zu schaffen. Es geht nicht darum, möglichst viele Features unterzubringen – sondern das richtige Gefühl auszulösen.
5 Parallelen zwischen einem guten Gespräch und gutem UX-Design
1. Vertrauen aufbauen Gute Gespräche beginnen mit einem offenen Blick, einer verständlichen Sprache und einer klaren Intention. Genau das braucht auch UX-Design: eine klare Startseite, konsistente Navigation, sichtbare Struktur. Wenn Design, Sprache und Inhalt Hand in Hand gehen, entsteht Vertrauen. Wenn du wissen willst, welcher Archetyp zu deiner Marke passt – und wie du diesen im UX-Design erlebbar machst – dann lies auch unseren Beitrag über die 12 Archetypen im Branding.
2. Ehrlich sein In einem guten Gespräch spürst du sofort, ob dein Gegenüber es ehrlich meint. Genauso bei Webseiten. Wenn Überschriften Großes versprechen, aber der Content darunter enttäuscht – ist das wie ein Gesprächspartner, der dich anlügt. Vermeide Clickbait, halte deine Versprechen und sei transparent, was du anbietest.
3. Zuhören (auch ohne Worte) UX-Design bedeutet, dem Nutzer zuzuhören, bevor er spricht. Eine durchdachte Nutzerführung ist wie ein guter Gesprächsfluss: Du führst durch Fragen und Antworten, durch Hinweise und Orientierung. Tool-Tipp: Beobachte echte Nutzer bei der Navigation deiner Seite – du wirst überrascht sein, wo sie stecken bleiben. UX sollte niemals manipulieren. Erfahre, wie du psychologische Effekte wie den Decoy-Effekt im Pricing bewusst (und ethisch!) nutzen kannst.
4. Emotionen zulassen Gute Gespräche sind selten rein sachlich. Sie berühren. Deine Website darf das auch. Welche Emotion soll deine Marke auslösen? Geborgenheit? Inspiration? Selbstvertrauen? Dann brauchst du Bilder, Farben und Formulierungen, die genau das transportieren. Eine Seite ohne Emotion ist wie ein Smalltalk ohne Tiefgang. Farben wirken nicht zufällig – sie sprechen das Unterbewusstsein an. Mehr zur Farbpsychologie findest du im Artikel Farbpsychologie im Webdesign.
5. Nicht überfordern Zu viele Themen, zu viele Buttons, zu viele Informationen: Das ist wie ein Gesprächspartner, der in einem Satz über seinen Job, seine Familie, seine Hobbys und seine Weltsicht spricht. Weniger ist mehr. Setze Prioritäten. Räume auf. Gib Raum zum Atmen. UX heißt auch: Vertrauen darauf, dass weniger überzeugt.
Der Fehler der meisten Websites: Sie reden nur – hören aber nie zu.
Viele Websites sind Monologe. Sie zeigen: „Schau, was wir alles können!“ Aber sie fragen nie: „Was brauchst du gerade?“
Stell dir vor, du betrittst ein Geschäft, und der Verkäufer redet fünf Minuten ohne Punkt und Komma. Kein Blickkontakt. Keine Frage. Keine Pause. Würdest du bleiben?
Genauso wirkt eine Website, die sich nicht mit der inneren Reise des Besuchers beschäftigt. UX heißt: den mentalen Zustand des Users erkennen und begleiten. Vielleicht ist jemand gestresst, sucht eine schnelle Lösung. Vielleicht ist er neugierig, will sich informieren. Vielleicht hat er Angst, eine falsche Entscheidung zu treffen.
Ein echtes Gespräch erkennt diese Signale – und reagiert. Deine Website sollte das auch tun.
Wenn UX-Design fehlt, wirkt eine Website oft wie ein Monolog. Ein „Ich erzähl dir mal alles über mich“. Doch echte Verbindung entsteht im Dialog. Auch digital.
Deshalb: Denk deine Website nicht als Hochglanz-Broschüre. Denk sie wie ein Gespräch zwischen Menschen. Stelle dir Fragen wie:

- Welche Erwartungen hat mein Besucher?
- Was braucht er im ersten Moment?
- Was darf er fühlen?
Denn genau das ist UX.
Und weil wir gerade beim Thema Gefühl sind – schauen wir uns doch gleich mal an, wie Farben genau das auslösen: Gefühle. Unbewusst, sofort und oft stärker als jedes Wort. In der Psychologie der Farben steckt mehr, als viele denken – und genau darum geht’s jetzt.
4. Was du sofort verbessern kannst (Quick Wins)
- Navigation checken: Führe deine Besucher wie ein Gastgeber. Nicht zu viele Wege, aber auch keine Sackgassen. Frag dich: Wo will mein User als nächstes hin?
- Startseiten-Test: Zeigt deine Startseite in 3 Sekunden den Nutzen für den Kunden – nicht dein Produkt, sondern sein Gewinn?
- Microcopy überarbeiten: Worte wie „Absenden“ oder „Mehr erfahren“ sind generisch. Sag lieber: „Ich bin dabei“, „Jetzt Klarheit schaffen“ oder „Ich will loslegen“.
- Feedback geben: Nichts ist schlimmer als Leere nach dem Klick. Jede Handlung braucht eine Reaktion: Farbe, Bewegung, Bestätigung. Sonst wirkt deine Seite wie ein Gesprächspartner, der einfach nicht antwortet. Wie du interaktive Elemente gezielt einsetzt, ohne zu überfordern, erfährst du in meinem Beitrag über interaktive Elemente im Webdesign.
Tool-Tipps:
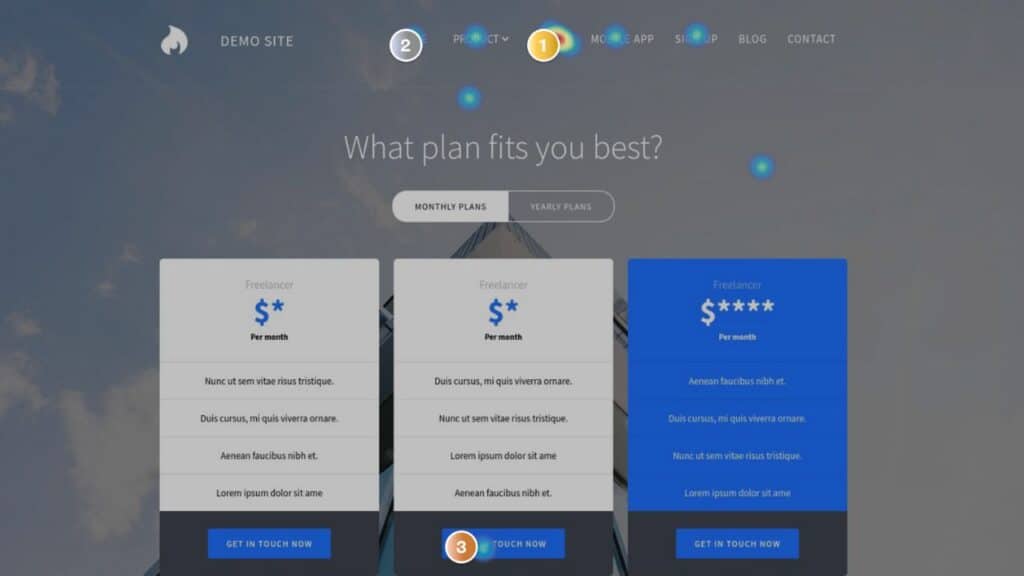
- Hotjar: Zeigt dir mit Heatmaps, wo die Aufmerksamkeit liegt – oder eben nicht.

- UsabilityHub: Nutze einfache Tests, um zu prüfen, wie intuitiv deine Navigation ist oder wie deine Headlines wirken.
Fazit: Deine Website ist deine Stimme im Netz
Du kannst schreiben, du kannst designen, du kannst überzeugen – aber wenn dein Besucher sich nicht gesehen fühlt, war alles umsonst.
Eine gute UX ist wie ein gutes Gespräch: ehrlich, einfühlsam, klar und wertschätzend. Sie beginnt beim ersten Blickkontakt – und entscheidet oft darüber, ob jemand bleibt oder geht.
Wenn du willst, dass deine Marke nicht nur sichtbar ist, sondern berührt: Dann frag dich nicht nur, wie deine Website aussieht. Frag dich, wie sie sich anfühlt.
Ich helfe dir gern, genau das herauszufinden.
Wir helfen dir gern dabei. Vereinbare eine kostenlose Beratung mit uns.
Alles Liebe und bleib inspiriert
Dein Steve von MYWAY