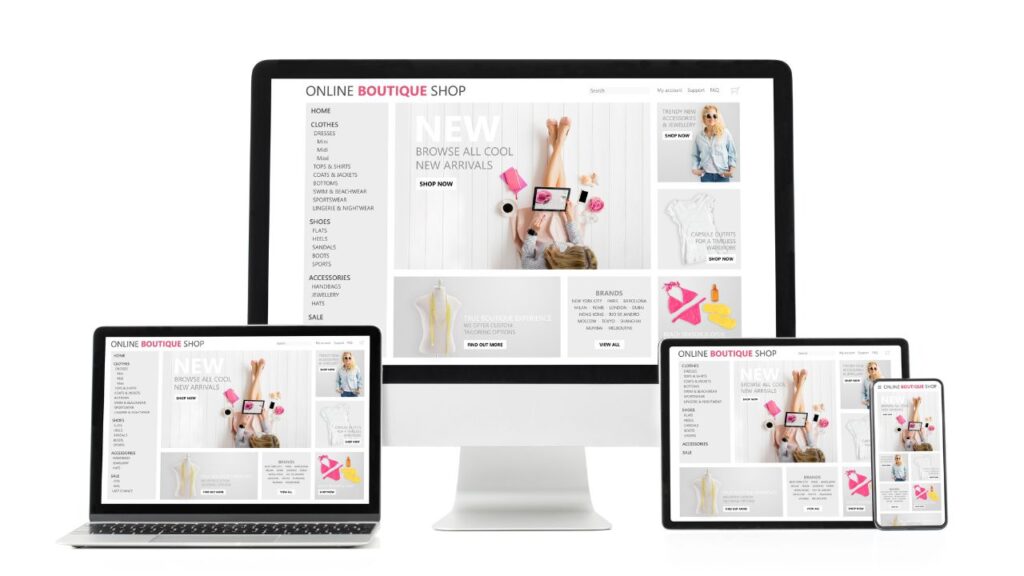
Die Fähigkeit, über verschiedene Gerätetypen hinweg eine nahtlose User Experience auf der Website zu bieten, nicht nur wünschenswert, sondern absolut notwendig. Responsive Webdesign für Reichweite spielt somit eine entscheidende Rolle dabei, wie deine Marke wahrgenommen wird und wie weit ihre Botschaft reicht. Ein gut umgesetztes Responsive Webdesign stellt sicher, dass deine Website auf jedem Gerät – ob Desktop, Tablet oder Smartphone – optimal dargestellt wird, was die Zugänglichkeit und damit die Reichweite deiner Marke maßgeblich erweitert.
Wie Responsive Design dir zu mehr Reichweite verhilft
Responsive Webdesign für Reichweite ist mehr als nur eine technische Lösung – es ist ein wesentlicher Faktor für die Erreichung und Ansprache einer breiten und vielfältigen Zielgruppe. In unserer zunehmend mobilen Welt erwarten Nutzer, dass Webseiten auf ihren Geräten problemlos funktionieren, unabhängig davon, ob sie ein Smartphone, Tablet oder einen Desktop-Computer verwenden. Wenn deine Website nicht responsive ist, könntest du einen erheblichen Teil deiner potenziellen Kunden verlieren.
Laut Statistiken nutzen über 50% der weltweiten Internetnutzer hauptsächlich ihr Smartphone, um im Internet zu surfen. Diese Zahl steigt kontinuierlich, was die Notwendigkeit von Responsive Webdesign für Reichweite weiter unterstreicht. Eine Studie von Google hat zudem gezeigt, dass Nutzer, die auf eine Website stoßen, die schlecht auf ihrem Gerät dargestellt wird, mit hoher Wahrscheinlichkeit die Seite sofort verlassen und nicht zurückkehren. Dies unterstreicht, wie entscheidend ein adaptives Design für die Kundenbindung und die Reichweite deiner Marke ist.
Durch die Implementierung von Responsive Webdesign für Reichweite stellst du sicher, dass alle Besucher, unabhängig von ihrem Gerät, eine optimale User Experience genießen können. Dies erhöht nicht nur die Zufriedenheit und die Verweildauer auf deiner Website, sondern verbessert auch die Chancen, dass deine Inhalte geteilt werden und somit eine noch größere Reichweite erzielen.
Verbindung zu anderen Designelementen
Interaktive Elemente: Interaktive Elemente auf einer Webseite können die Benutzerbindung signifikant steigern. In einem responsiven Design ist es jedoch entscheidend, dass diese Elemente auf allen Geräten gleichermaßen funktionieren. Ob es sich um einfache Hover-Effekte, dynamische Formulare oder interaktive Infografiken handelt – die Interaktivität muss auf Touchscreens ebenso intuitiv sein wie mit einer Maus auf einem Desktop-PC. Dies erfordert sorgfältige Planung und Testen, um sicherzustellen, dass alle Nutzer unabhängig von ihrem Zugangsgerät eine gleichwertige Erfahrung haben.
Minimalismus: Ein minimalistisches Design ist nicht nur ästhetisch ansprechend, sondern auch funktional, insbesondere im Kontext von Responsive Design. Einfache, klare Layouts laden schneller und sind auf kleinen Bildschirmen leichter zu navigieren. Dies verbessert die User Experience über alle Gerätetypen hinweg und sorgt für eine höhere Zufriedenheit bei den Nutzern. Durch die Reduktion auf das Wesentliche wird auch die Informationsaufnahme erleichtert, was besonders auf mobilen Geräten, wo der Raum begrenzt ist, von Vorteil ist.
Navigation: Die Navigation einer Webseite ist einer der kritischsten Aspekte, besonders wenn es um Responsive Design geht. Eine gut durchdachte, responsive Navigation sorgt dafür, dass Nutzer schnell und einfach finden, wonach sie suchen, unabhängig von der Größe ihres Displays. Best Practices hierfür umfassen unter anderem klappbare Menüs (Hamburger-Menüs) für kleinere Bildschirme, deutlich erkennbare Call-to-Action-Buttons und die Sicherstellung, dass alle Links auch auf einem Touchscreen leicht anzutippen sind.
Lesetipp: Landingpages, die verkaufen
Fallstudien: Erfolge durch Responsive Design
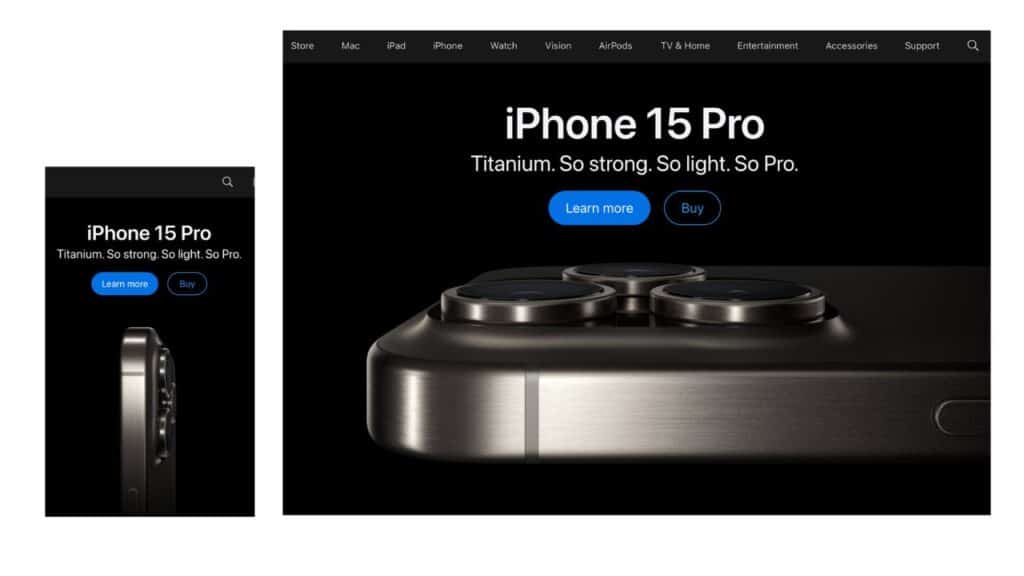
Ein beeindruckendes Beispiel für die erfolgreiche Umsetzung von Responsive Webdesign für Reichweite bietet das globale Technologieunternehmen Apple. Mit der Einführung eines responsiven Layouts für ihre Website konnte Apple die User Experience auf allen Geräten standardisieren, was zu einer erhöhten Kundenzufriedenheit und einer gesteigerten Conversion-Rate führte. Die klare, auf Benutzerfreundlichkeit ausgerichtete Gestaltung ihrer Website sorgt dafür, dass sowohl Informationen als auch Produktangebote auf jedem Gerät optimal präsentiert werden.

Ein weiteres Beispiel ist Airbnb, das Plattformdesign so optimiert hat, dass Nutzer mühelos auf verschiedenen Geräten nach Unterkünften suchen und buchen können. Diese nahtlose Anpassungsfähigkeit hat nicht nur zu einem Anstieg der Buchungen über mobile Geräte geführt, sondern auch die internationale Reichweite und Markenwahrnehmung von Airbnb deutlich verbessert.
Ein kleineres, doch ebenso aussagekräftiges Beispiel ist die Digital Coach Academy eine digitale Bildungseinrichtung für Persönlichkeitsentwicklung und Brand Marketing. Durch die Implementierung eines responsiven Designs, das sich besonders auf die Darstellung auf Tablets und Smartphones konzentriert, konnte die digitale Academy ihre Dienstleistungen einer breiteren Zielgruppe zugänglich machen. Dies führte zu einem rapiden Anstieg der Nutzerengagements und einer stärkeren Markenbindung.
Diese Fallbeispiele zeigen deutlich, wie wichtig ein effektives Responsive Design für Unternehmen jeder Größe ist, um ihre Online-Präsenz zu optimieren und ihre Reichweite in einem digitalen Zeitalter zu maximieren.
Herausforderungen und Überlegungen
Die Umsetzung eines responsiven Designs bringt neben all seinen Vorteilen auch spezifische Herausforderungen mit sich, die es zu bewältigen gilt. Eine der größten Herausforderungen ist die Notwendigkeit, Design und Inhalte so zu gestalten, dass sie auf einer Vielzahl von Bildschirmgrößen und Gerätetypen funktionieren. Dies erfordert ein tiefes Verständnis für flexible Layouts, Bildschirmauflösungen und moderne Webstandards.
Testen auf verschiedenen Geräten
Eine responsive Website muss auf einer breiten Palette von Geräten, von großen Desktop-Monitoren bis hin zu kleinen Smartphones, fehlerfrei funktionieren. Dies erfordert umfangreiche Tests und möglicherweise die Anpassung von Elementen, die auf einem Gerätetyp funktionieren, auf einem anderen jedoch Probleme verursachen könnten.
Performance-Optimierung
Der Page Speed ist auch ein kritischer Faktor für die Nutzererfahrung. Responsive Design kann zu erhöhten Ladezeiten führen, besonders wenn nicht auf effiziente Code-Strukturen und optimierte Bilder geachtet wird. Als Entwickler und Designer müssen wir daher Strategien wie Bildkompression, Lazy Loading und die Minimierung von HTTP-Anfragen anwenden, um die Website Performance ständig zu optimieren.
Content-Strategie und Priorisierung
Nicht jeder Inhalt ist gleich wichtig auf jedem Gerät. Es ist entscheidend, dass Content so priorisiert wird, dass Nutzer schnell und einfach auf die wichtigsten Informationen zugreifen können, unabhängig vom verwendeten Gerät. Dies kann bedeuten, dass bestimmte Inhalte auf mobilen Geräten anders dargestellt oder hervorgehoben werden müssen als auf Desktops.
Kosten und Ressourcen
Die Entwicklung eines vollständig responsiven Designs kann teurer und zeitaufwendiger sein als eine einfache, nicht-responsive Website. Unternehmen müssen die Kosten gegen den potenziellen ROI abwägen und entscheiden, ob und in welchem Umfang du in Responsive Design investieren möchtest.
Durch die Berücksichtigung dieser Herausforderungen und das Anwenden bewährter Praktiken können Unternehmen sicherstellen, dass ihre responsive Website nicht nur funktional, sondern auch zukunftssicher ist und eine optimale User Experience bietet.
Fazit zu Responsive Webdesign für Reichweite

Responsive Webdesign für Reichweite ist heute unerlässlich, um eine breite und diverse Zielgruppe zu erreichen und die Online-Präsenz deiner Marke zu maximieren. Durch die Anpassung deiner Website an verschiedene Geräte und Bildschirmgrößen stellst du sicher, dass jeder Besucher die bestmögliche User Experience genießt. Dies trägt nicht nur zur Steigerung der Reichweite und Sichtbarkeit deiner Marke bei, sondern fördert auch das Engagement und die Konversion der Nutzer.
Die Implementierung von Responsive Design mag mit Herausforderungen verbunden sein, doch die Vorteile überwiegen deutlich. Eine optimierte, zugängliche und benutzerfreundliche Website ist ein entscheidender Faktor für den Erfolg in unserer zunehmend digitalen Welt.
Für alle, die sich noch tiefer mit dem Thema Responsive Webdesign für Reichweite auseinandersetzen möchten, empfehle ich, meinen detaillierten Artikel zu den technischen Aspekten zu lesen: Responsive Webdesign: Grundlagen und Best Practices. Zusätzlich bieten die Artikel zu Interaktiven Elementen im Webdesign, Minimalismus im Webdesign und Navigation einer Website weitere wertvolle Einblicke und Tipps, die dir helfen, deine Website noch weiter zu optimieren.
Überprüfe deine Website auf Responsivität
Ist deine Website wirklich bereit, auf jedem Gerät eine perfekte Nutzererfahrung zu bieten? Die digitale Landschaft verändert sich ständig, und es ist entscheidend, dass deine Online-Präsenz nicht nur mithält, sondern auch die Erwartungen deiner Besucher übertrifft. Nimm dir einen Moment Zeit, deine eigene Website auf ihre Responsivität zu testen. Achte dabei besonders auf Ladezeiten, Layout-Anpassungen und die allgemeine Benutzerfreundlichkeit über verschiedene Geräte hinweg.
Falls du feststellst, dass Verbesserungen notwendig sind oder du nicht sicher bist, wie du die Optimierung am besten angehst, bin ich hier, um zu helfen. Mit meiner langjährigen Erfahrung im Responsive Design biete ich maßgeschneiderte Beratungsdienste an, die deine Website nicht nur responsiv, sondern auch zukunftssicher machen. Lass uns gemeinsam sicherstellen, dass deine Marke die Anerkennung erhält, die sie verdient – auf jedem Bildschirm und jedem Gerät.
Kontaktiere uns jetzt für eine kostenfreie Beratung und beginne die Transformation deiner digitalen Präsenz!
Alles Liebe und bis zum nächsten Mal
Deine Steve von MYWAY