Benutzererfahrung (User Experience, UX) entscheidet heute oft über den Erfolg oder Misserfolg einer Marke, deshalb spielt Interaktivität eine entscheidende Rolle im Webdesign. Interaktive Elemente auf einer Webseite machen nicht nur die Benutzererfahrung angenehmer und eingängiger, sondern ermöglichen es den Nutzern auch, direkt und aktiv mit der Marke zu interagieren. Diese einfachen dynamischen Komponenten reichen von Hover-Effekten über ausgefeilte Animationen bis hin zu interaktiven Informationsgrafiken und personalisierten Erlebniswegen.
Die Wichtigkeit von gut implementierter Interaktivität kann nicht hoch genug eingeschätzt werden. Sie zieht nicht nur die Aufmerksamkeit der Nutzer an, sondern trägt auch dazu bei, eine tiefere Verbindung zwischen der Marke und dem Kunden zu schaffen. Interaktive Webseiten können außerdem dazu beitragen, die Markenidentität zu stärken und das Markenversprechen in jeder Phase der Kundeninteraktion zu kommunizieren.
Was sind interaktive Elemente im Webdesign?
Interaktive Elemente sind Komponenten einer Webseite oder einer digitalen Anwendung, die eine aktive Beteiligung des Nutzers ermöglichen und erfordern. Diese Elemente reagieren auf Benutzereingaben oder -aktionen und bieten eine sofortige Rückmeldung, die das Nutzererlebnis dynamischer und engagierender gestaltet. Die Interaktion kann so simpel sein wie das Klicken auf einen Button oder so komplex wie die Navigation durch eine virtuelle Realität. Der Schlüssel liegt darin, dass diese Elemente den Nutzern das Gefühl geben, sie könnten die dargestellten Inhalte oder das Verhalten der Webseite direkt beeinflussen.
Wie interaktive Elemente im Webdesign zur Markenbindung beitragen
Interaktive Elemente im Webdesign sind mächtige Werkzeuge zur Steigerung der Markenbindung. Sie bieten den Nutzern einzigartige Erlebnisse, die nicht nur informativ und unterhaltsam sind, sondern auch das Gefühl vermitteln, Teil einer Geschichte zu sein. Durch interaktive Erfahrungen wird die Marke greifbarer und präsenter im Alltag der Nutzer.
Ein Beispiel hierfür ist die Personalisierung: Webseiten, die Besucher erlauben, Inhalte nach ihren Wünschen anzupassen, schaffen ein persönliches und relevantes Erlebnis. Dies fördert die Loyalität, indem Nutzer immer wieder zurückkehren, um Dienste zu nutzen, die speziell auf ihre Bedürfnisse zugeschnitten sind. Ebenso wichtig sind interaktive Tutorials oder Konfiguratoren, die es den Nutzern ermöglichen, Produkte vor dem Kauf virtuell zu erleben und anzupassen.
Arten von Interaktiven Elementen in Websites
Interaktivität in Webdesign kann vielfältig sein und wird oft eingesetzt, um unterschiedliche Ziele zu erreichen, von der Verbesserung der Benutzerfahrung bis zur Steigerung der Benutzerbeteiligung. Hier sind einige gängige Arten von interaktiven Elementen, die in modernen Webdesigns verwendet werden:
- Hover-Effekte: Einfache visuelle Rückmeldungen, wenn der Benutzer mit der Maus über ein Element fährt. Diese können für Links, Menüpunkte oder Schaltflächen verwendet werden, um die Benutzerinteraktion zu verdeutlichen.
- Animationen: Komplexe Animationen können genutzt werden, um wichtige Inhalte hervorzuheben oder den Nutzer durch eine Story oder einen Prozess auf der Webseite zu führen.
- Formulare und Umfragen: Sie ermöglichen eine direkte Rückmeldung von den Nutzern und können zur Verbesserung von Produkten oder Dienstleistungen beitragen. Sie sind auch wichtig für die Datenerhebung und Lead-Generierung.
- Drag & Drop-Schnittstellen: Diese bieten eine intuitive Art der Interaktion für Nutzer, indem sie es ihnen ermöglichen, Elemente auf der Seite zu bewegen oder neu anzuordnen.
- Interaktive Videos und Multimedia-Inhalte: Videos, die Nutzereingriffe erfordern, etwa durch Klicken auf bestimmte Bereiche des Videos oder durch Antworten auf Quizfragen.
- Personalisierungsoptionen: Webseiten, die Benutzern erlauben, ihre Erfahrungen durch Auswahl von Layouts, Themen oder Inhaltsfiltern zu personalisieren.
- Gamification-Elemente: Einsatz von Spieledynamiken wie Punkten, Abzeichen und Leaderboards, um Engagement und Interaktion zu fördern.
Jede dieser Interaktionsarten kann dazu beitragen, die Nutzer stärker einzubinden und ein tiefes Verständnis sowie eine langfristige Bindung zur Marke aufzubauen. Durch den Einsatz der richtigen interaktiven Elemente kann unser Team bei MYWAY (mehr über MYWAY) eine wirkungsvolle, ansprechende Umgebung schaffen, die Nutzer immer wieder gerne besuchen.
Vorteile interaktiver Elemente für die Markenbindung

Interaktive Elemente im Webdesign spielen eine zentrale Rolle bei der Schaffung einer starken Markenbindung. Sie tun dies durch die Verbesserung der Nutzererfahrung und das Anregen kontinuierlicher Interaktionen, die den Nutzern bleibende Eindrücke vermitteln. Hier sind einige Schlüsselvorteile, die interaktive Elemente für die Markenbindung bieten:
Steigerung des Nutzerengagements
Interaktive Elemente ziehen Nutzer an und motivieren sie zur aktiven Teilnahme anstatt nur passiver Betrachtung. Zum Beispiel können interaktive Quizze oder Umfragen die Nutzer dazu bringen, sich länger und intensiver mit dem Inhalt auseinanderzusetzen, was das Engagement erhöht. Dieses erhöhte Engagement führt dazu, dass unterschiedliche Verbrauchertypen eine stärkere Beziehung und Affinität zur Marke entwickeln, da sie direkt in die Kommunikation und die angebotenen Erfahrungen eingebunden werden.
Verbesserung der Benutzererfahrung
Durch den Einsatz von Interaktivität wird die User Experience nicht nur angenehmer, sondern auch intuitiver und benutzerfreundlicher gestaltet. Interaktive Elemente wie Menüs, die sich an das Verhalten des Nutzers anpassen, oder Suchfunktionen, die dynamische Vorschläge bieten, helfen dabei, Informationen schneller und effektiver zu finden. Diese positiven Erfahrungen sind entscheidend, da sie die Wahrnehmung der Marke verbessern und die Zufriedenheit der Nutzer steigern.
Erhöhung der Verweildauer auf der Seite
Interaktive Elemente können die Verweildauer auf deiner Webseite signifikant erhöhen. Wenn Nutzer aktiv mit Inhalten interagieren können, wie z.B. durch das Zusammenstellen eines personalisierten Produktes oder das Navigieren durch eine interaktive Story, verbringen sie mehr Zeit auf der Seite. Eine längere Verweildauer kann nicht nur das SEO-Ranking verbessern, sondern gibt der Marke auch mehr Zeit, ihre Botschaft zu vermitteln und die Nutzer emotional zu binden.
Zusammengefasst schaffen interaktive Elemente eine Win-Win-Situation für Unternehmen und Nutzer. Sie bereichern die Nutzererfahrung, fördern ein tieferes Engagement und unterstützen die Bildung einer starken emotionalen Verbindung zwischen Nutzer und Marke. Indem Unternehmen in solche Technologien investieren, investieren sie direkt in die Langlebigkeit ihrer Markenbindung und letztlich in ihren langfristigen Erfolg.
Beispiele für interaktive Elemente im Webdesign
Interaktive Elemente haben sich in vielen erfolgreichen Webdesign-Projekten als Schlüsselkomponenten erwiesen. Durch die Einbindung von Benutzern in eine aktive und engagierte Weise tragen sie zur Stärkung der Markenbindung bei. Hier sind einige beispielhafte Fallstudien und die Arten von interaktiven Elementen, die besonders effektiv die Nutzerbindung fördern.
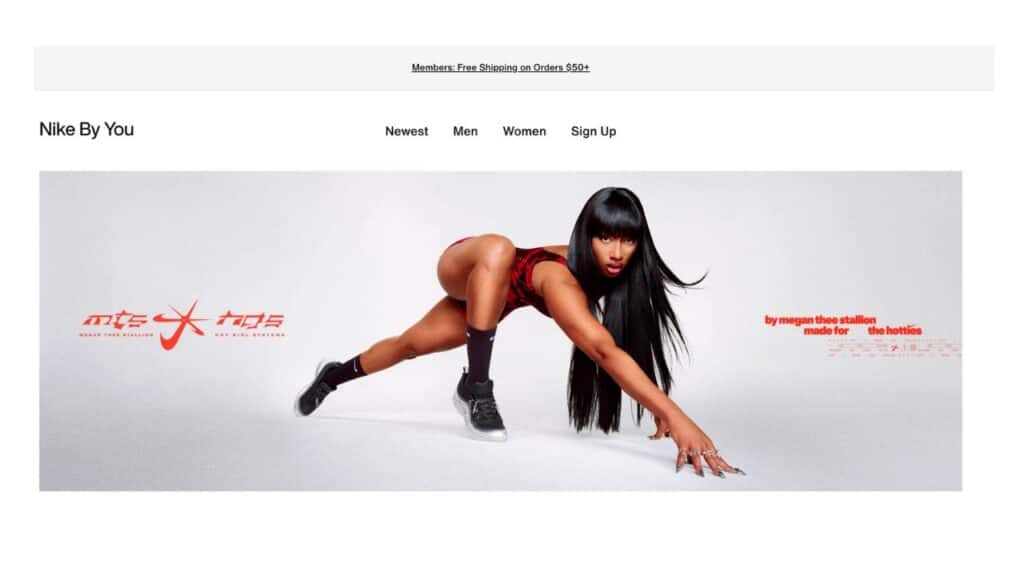
Nike Build Your Own

Nike bietet auf seiner Website einen hochgradig personalisierbaren „Build Your Own“-Bereich, in dem Kunden ihre eigenen Schuhe gestalten können. Diese Funktion ermöglicht es Nutzern, Farben, Materialien und sogar die Beschriftung anzupassen, was ein tiefes Eintauchen in die Produktwelt von Nike ermöglicht. Diese Art der Personalisierung hat nicht nur die Verkaufszahlen gesteigert, sondern auch die Markentreue, da die Kunden ein Produkt erhalten, das speziell für sie maßgeschneidert ist.
Zara VR Showroom

Zara setzte auf eine Virtual-Reality-Erfahrung in ausgewählten Stores, um die neuesten Kollektionen auf innovative Weise zu präsentieren. Kunden konnten mithilfe von VR-Headsets durch eine digitale Modenschau laufen, was eine völlig neue Art des Einkaufserlebnisses darstellt. Diese Technologie ermöglichte es den Kunden, Kleidungsstücke in einem interaktiven Format zu betrachten, was die Interaktionsrate und das Engagement in den Geschäften erhöhte.
Interaktive Elemente, die Nutzerbindung fördern
Interaktive Infografiken
Interaktive Infografiken sind hervorragend geeignet, um komplexe Daten und Statistiken auf eine verständliche und unterhaltsame Weise zu präsentieren. Websites wie ‚The New York Times‘ (Beispiel Luftangriff) nutzen diese Technik regelmäßig, um tiefgehende Geschichten datengestützt zu erzählen. Diese Art von Inhalten fördert nicht nur das Verständnis, sondern auch das Teilen und Diskutieren der Inhalte auf sozialen Medien.
Live-Chat-Funktionen
Live-Chat-Funktionen ermöglichen es Besuchern, sofortige Antworten auf ihre Fragen zu erhalten, was zu einer erhöhten Kundenzufriedenheit führt. Unternehmen wie Amazon nutzen Live-Chats, um den Support zu personalisieren und schnell auf Kundenanfragen zu reagieren, was die Kundenbindung stärkt und das Vertrauen in die Marke festigt.
Diese Beispiele zeigen, das innovative interaktive Elemente im Webdesign nicht nur die Benutzererfahrung verbessern, sondern auch eine nachhaltige Markenbindung geschaffen wird. Wenn Marken diese Technologien einsetzen, bieten sie ihren Nutzern nicht nur ein Produkt oder einen Service, sondern ein ganzheitliches Erlebnis, das die emotionale Bindung an die Marke vertieft.
Integration interaktiver Elemente im Webdesign
Die Integration interaktiver Elemente in eine Webseite erfordert eine sorgfältige Planung und Umsetzung. Hier sind einige Best Practices und technische Tipps, die helfen können, diese Aufgabe effektiv zu bewältigen, sowie Hinweise darauf, wie man die Zugänglichkeit und Benutzerfreundlichkeit sicherstellt.
Best Practices für die Integration
Klar definierte Ziele
Beginne mit einem klaren Verständnis dessen, was du durch die Interaktivität erreichen möchtest. Ob es darum geht, die Nutzerbindung zu erhöhen, die Informationsaufnahme zu verbessern oder die Konversion zu steigern, jedes interaktive Element sollte einen spezifischen Zweck erfüllen.
Konsistenz in der Benutzeroberfläche
Stelle sicher, dass die interaktiven Elemente konsistent mit dem restlichen Design der Webseite sind. Dies umfasst visuelle Elemente, Brand Voice und das allgemeine Benutzerverhalten. Konsistenz hilft, Vertrauen aufzubauen und macht die Benutzung der Webseite intuitiver.
Schrittweise Einführung
Führe neue interaktive Elemente schrittweise ein. Dies ermöglicht es den Benutzern, sich an die Änderungen zu gewöhnen und gibt dir die Möglichkeit, Feedback zu sammeln und Anpassungen vorzunehmen, bevor die Funktionen umfassend implementiert werden.
Technische Tipps für die Umsetzung
Verwendung moderner Webtechnologien
Nutze moderne Webtechnologien wie HTML5, CSS3 und JavaScript-Frameworks wie React oder Vue.js, um reichhaltige Interaktivität zu ermöglichen. Diese Technologien bieten robuste Möglichkeiten zur Schaffung dynamischer, responsiver und interaktiver Erlebnisse.
Optimierung für Ladezeiten
Interaktive Elemente können den Page Speed deiner Webseite beeinflussen. Optimiere daher die Medien- und Code-Ressourcen. Verwende Techniken wie Lazy Loading, Minimierung von JavaScript und CSS-Dateien sowie effiziente Bildformate. Im Beitrag Absolute Must Have Plugins für WordPress erfährst du mehr darüber.
Responsive Design
Stelle sicher, dass interaktive Elemente auf allen Geräten gut funktionieren. Responsive Design ist entscheidend, da immer mehr Nutzer über mobile Endgeräte auf Webinhalte zugreifen.
Zugänglichkeit und Benutzerfreundlichkeit
Achte darauf, dass alle interaktiven Elemente den Zugänglichkeitsstandards wie WCAG (Web Content Accessibility Guidelines) entsprechen. Elemente sollten für Menschen mit verschiedenen Behinderungen nutzbar sein, einschließlich visueller, motorischer und kognitiver Einschränkungen.
Einfache Navigation
Die Navigation sollte einfach und intuitiv sein. Komplexe interaktive Elemente dürfen die Benutzer nicht verwirren. Biete klare Navigationsoptionen und Hilfetexte, um die Benutzerführung zu unterstützen.
Feedback-Mechanismen
Biete klare Feedback-Mechanismen an, durch die Nutzer verstehen können, was ihre Interaktionen bewirken. Visuelle und auditive Rückmeldungen helfen den Nutzern zu erkennen, dass ihre Aktionen registriert und verarbeitet wurden.
Durch die Beachtung dieser Best Practices und technischen Tipps kann die Integration interaktiver Elemente im Webdesign nicht nur technisch effizient, sondern auch strategisch wirksam gestaltet werden. Dadurch wird die Nutzererfahrung auf ein neues Level gehoben, was letztlich zu einer stärkeren Markenbindung führt.
Messung des Erfolgs interaktiver Elemente im Webdesign
Die Effektivität interaktiver Elemente zu messen, ist entscheidend, um ihre Wirkung auf die Nutzerbindung und das Gesamterlebnis zu verstehen. Hier sind die wichtigsten Werkzeuge und Metriken, die verwendet werden können, sowie Strategien zur Anpassung und Optimierung basierend auf Nutzerfeedback.
Werkzeuge und Metriken zur Erfolgsmessung
Analyse-Tools
Werkzeuge wie Google Analytics, Adobe Analytics oder Hotjar bieten umfassende Einblicke in das Verhalten der Nutzer auf deiner Webseite. Sie können zeigen, wie Nutzer mit interaktiven Elementen interagieren, indem sie Klicks, Scroll-Tiefen und Verweildauer messen.
Engagement-Metriken
Wichtige Metriken zur Messung des Engagements umfassen die Klickrate (Click-Through Rate, CTR), die Zeit auf der Seite und die Interaktionsrate. Diese Metriken helfen zu bewerten, wie effektiv interaktive Elemente die Aufmerksamkeit der Nutzer auf sich ziehen und sie auf der Seite halten.
Konversionsraten
Für Webseiten, die auf Konversionen ausgerichtet sind, ist die Messung der Konversionsrate entscheidend. Beobachte, ob interaktive Elemente wie Konfiguratoren, Call-to-Action-Buttons oder interaktive Formulare die gewünschten Aktionen, wie Kauf oder Registrierung, fördern.
Nutzerfeedback
Direktes Nutzerfeedback durch Umfragen, Feedback-Buttons oder Nutzertests gibt wertvolle Einblicke darüber, wie die interaktiven Elemente von den Nutzern wahrgenommen werden. Dies kann Hinweise auf Verbesserungsmöglichkeiten liefern.
Anpassung und Optimierung basierend auf Nutzerfeedback
Iterative Verbesserungen
Nutze das gesammelte Nutzerfeedback, um interaktive Elemente kontinuierlich zu verbessern. Iterative Designprozesse, bei denen in regelmäßigen Abständen Anpassungen basierend auf Nutzerdaten gemacht werden, können die Benutzererfahrung erheblich verbessern.
A/B-Testing
Führe A/B-Tests durch, um verschiedene Versionen von interaktiven Elementen zu vergleichen. Dies hilft zu verstehen, welche Versionen besser abschneiden in Bezug auf Nutzerengagement und Konversionsziele.
Personalisierung
Verwende die gewonnenen Daten, um die Interaktionserfahrungen zu personalisieren. Beispielsweise können Daten darüber, wie verschiedene Nutzergruppen interagieren, dazu verwendet werden, gezieltere und relevantere interaktive Erlebnisse zu schaffen.
Zugänglichkeitsüberprüfungen
Stelle sicher, dass Anpassungen auch die Zugänglichkeit verbessern. Überprüfungen und Anpassungen im Hinblick auf die Zugänglichkeit stellen sicher, dass alle Nutzer von den Verbesserungen profitieren können.
Durch die Anwendung dieser Methoden zur Messung und Optimierung kannst du sicherstellen, dass deine interaktiven Elemente effektiv zur Markenbindung beitragen und gleichzeitig eine positive und inklusive Nutzererfahrung bieten.
Lesetipp: Domain oder Subdomain
Zukunftsperspektiven
Interaktive Elemente im Webdesign sind mehr als nur eine temporäre Erscheinung; sie sind integraler Bestandteil der sich ständig weiterentwickelnden digitalen Landschaft. Hier blicken wir auf kommende Trends und Innovationen sowie darauf, wie Interaktivität das Webdesign in Zukunft prägen könnte.
Trends und Innovationen bei interaktiven Elementen
Erweiterte Realität (Augmented Reality, AR) und Virtuelle Realität (VR)
AR und VR werden immer häufiger in Webdesigns integriert, um immersivere Erlebnisse zu schaffen. Diese Technologien ermöglichen es Nutzern, Produkte in einer simulierten Umgebung zu erleben, was besonders im E-Commerce neue Möglichkeiten eröffnet.
Künstliche Intelligenz und maschinelles Lernen
Künstliche Intelligenz (KI) und maschinelles Lernen werden zunehmend eingesetzt, um die Interaktionen auf Webseiten zu personalisieren. Von chatbots, die intelligent auf Nutzeranfragen reagieren, bis hin zu Systemen, die das Nutzerverhalten vorhersagen und Inhalte entsprechend anpassen, erweitern diese Technologien die Grenzen dessen, was mit Interaktivität möglich ist.
Sprachinteraktion
Mit der zunehmenden Verbreitung von Sprachassistenten wie Alexa und Google Assistant wird auch die Sprachinteraktion zu einem wichtigen Element im Webdesign. Websites könnten bald häufiger Spracheingabefunktionen bieten, um die Nutzbarkeit und Zugänglichkeit zu verbessern.
Bewegungserkennung
Technologien zur Bewegungserkennung, die es ermöglichen, dass Webseiten auf physische Gesten der Nutzer reagieren, könnten das Webdesign revolutionieren. Dies würde eine noch direktere und intuitivere Form der Interaktion ermöglichen, die besonders für körperliche Produkte und Dienstleistungen geeignet ist.
Interaktivität im zukünftigen Webdesign
Interaktivität wird weiterhin eine zentrale Rolle im Webdesign spielen, da sie entscheidend für die Schaffung von engagierenden und benutzerzentrierten Erfahrungen ist. Die Fortschritte in der Technologie werden Webdesigner ermutigen, kreativer und innovativer bei der Gestaltung von Benutzererfahrungen zu sein. Zukünftige Webdesigns werden wahrscheinlich noch stärker auf die Schaffung von Erlebnissen ausgerichtet sein, die nicht nur funktional, sondern auch tiefgreifend einprägsam sind.
Durch die fortlaufende Evolution und Integration neuer Technologien wird die Interaktivität nicht nur die Art und Weise verändern, wie Marken mit ihren Kunden kommunizieren, sondern auch, wie Nutzer das Internet als Ganzes erleben. Unternehmen, die diese Trends vorantreiben und in innovative interaktive Lösungen investieren, werden besser positioniert sein, um in einer zunehmend digitalen Zukunft erfolgreich zu sein.
Fazit
Interaktive Elemente im Webdesign sind mehr als nur ästhetische oder technologische Spielereien; sie sind wesentliche Instrumente zur Steigerung der Nutzerbindung und zur Verbesserung der Markenwahrnehmung. Durch die Einführung von interaktiven Features auf Webseiten kann dein Unternehmen eine tiefere, bedeutungsvollere Verbindung zu den Nutzern aufbauen. Hier sind die Hauptpunkte, die wir in diesem Beitrag diskutiert haben:
Engagement und Benutzererfahrung: Interaktive Elemente steigern das Nutzerengagement und verbessern die Benutzererfahrung, indem sie dynamische, personalisierte und einprägsame Interaktionen ermöglichen.
Zielgerichtete Implementierung: Die erfolgreiche Integration von Interaktivität erfordert eine klare Zielsetzung, eine konsistente Umsetzung und die kontinuierliche Anpassung basierend auf Nutzerfeedback.
Technologische Fortschritte: Die Zukunft der Interaktivität im Webdesign wird durch Innovationen in AR, VR, KI und anderen Technologien geprägt sein, die noch immersivere und personalisierte Nutzererfahrungen ermöglichen.
Abschließende Gedanken zur Interaktivität für die Markenbindung
Interaktivität spielt eine zentrale Rolle in der Art und Weise, wie Marken mit ihren Kunden in einer zunehmend digitalisierten Welt interagieren. Die tiefe Integration von interaktiven Elementen in das Webdesign ist nicht nur ein Trend, sondern eine strategische Notwendigkeit, die über den ersten Eindruck hinausgeht und die Kundenbindung auf einer emotionalen Ebene fördert. Unternehmen, die es verstehen, ihre Nutzer durch kreative und sinnvolle Interaktionen aktiv zu beteiligen, werden nicht nur ihre Markenloyalität stärken, sondern auch einen nachhaltigen Wettbewerbsvorteil erzielen.
Durch die weitere Erforschung und Nutzung von interaktiven Möglichkeiten können Marken eine Umgebung schaffen, in der Kunden nicht nur Zuschauer sind, sondern aktive Teilnehmer ihrer Markengeschichte. In einer Welt, in der Kunden Erlebnisse suchen, die sowohl authentisch als auch persönlich sind, wird Interaktivität zum Schlüssel für eine erfolgreiche und resonanzstarke Markenkommunikation.
Bereit für ein Upgrade deiner digitalen Präsenz?
Lass uns gemeinsam deine Website auf das nächste Level heben! Ob du eine brandneue Webseite benötigst, die deine Marke optimal repräsentiert, oder eine gründliche Analyse deiner aktuellen Seite wünschst, um das Nutzererlebnis zu verbessern – wir sind hier, um dir zu helfen.
Vereinbare jetzt ein kostenloses Erstgespräch!
Unser Team von Experten steht bereit, um deine spezifischen Bedürfnisse zu verstehen und eine maßgeschneiderte Lösung zu entwickeln, die nicht nur ansprechend, sondern auch funktional und zukunftssicher ist. Nutze Gelegenheit, deine Online-Präsenz zu transformieren und eine tiefere Verbindung zu deinem Publikum aufzubauen.
Alles Liebe, viel Erfolg und
bleib inspiriert
Deine Dee von MYWAY