Die mobile Website-Geschwindigkeit und der Page Speed Score sind normalerweise langsamer und niedriger als bei Desktop-Ergebnissen. Das liegt daran, dass mobile Geräte weniger Rechenleistung haben, Internetverbindungen langsamer oder unzuverlässig sein können und Besucher möglicherweise hohe Kosten für Internetzugang und Bandbreite haben. Da auf Mobilgeräten alles länger dauert, werden negative Leistungsaspekte stärker wahrgenommen.
Beim mobilen Website-Geschwindigkeit Test werden schlechtere Bedingungen simuliert als die tatsächlichen Erfahrungen der Besucher.
Um deine mobile Website zu optimieren, erläutern wir die WP-Rocket-Einstellungen mit der größten Wirkung und geben konkrete Schritte zur weiteren Verbesserung.
Warum Website-Geschwindigkeit wichtig ist
Die mobile Website-Geschwindigkeit, auch als Page Speed bezeichnet, spielt eine entscheidende Rolle für den Erfolg und die Benutzererfahrung einer Website.
Hier sind einige Gründe, warum Page Speed wichtig ist:
Benutzererfahrung
Schnelle Ladezeiten sorgen für eine positive Benutzererfahrung. Besucher möchten nicht lange warten, bis eine Seite geladen ist. Eine langsame Website kann zu Frustration führen, Benutzer verlassen möglicherweise die Seite und suchen nach Alternativen.
Suchmaschinenoptimierung (SEO)
Suchmaschinen wie Google berücksichtigen die Ladezeit einer Website als Ranking-Faktor. Eine schnell ladende Website hat daher bessere Chancen, in den Suchergebnissen höher platziert zu werden. Eine hohe mobile Website-Geschwindigkeit kann das SEO-Ranking verbessern und mehr organischen Traffic generieren.
Conversion-Rate
Die Website-Geschwindigkeit beeinflusst auch die Conversion-Rate. Studien haben gezeigt, dass eine schnellere Website zu höheren Conversion-Raten führt. Wenn Besucher schnell und reibungslos durch die Website navigieren können, sind sie eher bereit, Aktionen auszuführen, wie beispielsweise einen Kauf tätigen oder ein Formular ausfüllen.
Mobile Nutzung
Mit dem zunehmenden Anteil an mobilen Internetnutzern ist die Page Speed für mobile Geräte besonders wichtig. Mobilgeräte haben in der Regel eine langsamere Internetverbindung und begrenzte Ressourcen. Eine optimierte, schnell ladende mobile Website verbessert die Benutzererfahrung und erhöht die Chancen auf Interaktionen und Conversions.
Wie kann WP-Rocket helfen?
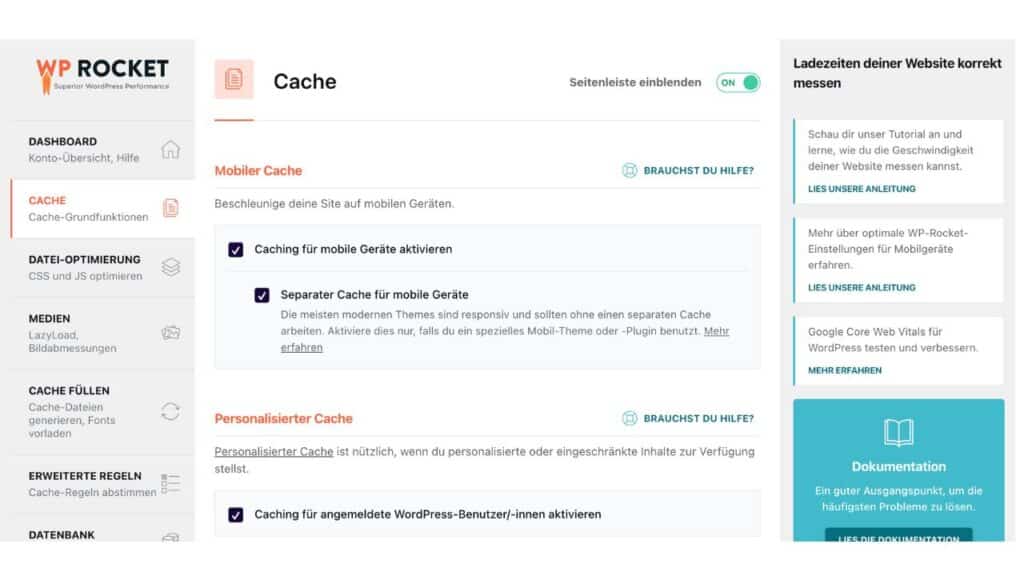
Aktiviere das Kästchen für mobile Caching in WP-Rocket.
Oft wird der Begriff „mobiles Gerät“ sowohl für Smartphones als auch für Tablets und jede Bildschirmgröße dazwischen verwendet. Doch WP-Rocket wendet den Begriff „mobil“ standardmäßig nur auf Telefone an. Tablets werden im Zusammenhang mit dem Seiten-Caching nicht als „mobil“ betrachtet. Mobiltelefone werden aber vom HTTP-Benutzeragenten erkannt.

Caching und Dateioptimierungen wirken sich sowohl auf die Desktop- als auch auf die mobile Leistung aus. Bei WP-Rocket verbessern alle Funktionen, die die Desktop-Geschwindigkeit steigern, auch die Leistung auf Mobilgeräten. Es gibt jedoch bestimmte Maßnahmen, die speziell für mobile Geräte wichtig sind:
Schriftarten vorladen
Durch das Vorabladen von Schlüsselanfragen können bestimmte Leistungsmetriken beeinflusst und die Gesamtgeschwindigkeit deiner Website verbessert werden.
Das Vorabladen kritischer Ressourcen wie Bilder, Schriftarten und bestimmter CSS-Dateien (wenn kein Critical Path CSS verwendet wird) optimiert wichtige Leistungsmetriken wie Largest Contentful Paint (LCP) und First Contentful Paint (FCP).
Das Vorabladen des LCP-Bildes ist beispielsweise eine wichtige Leistungsoptimierung, insbesondere da LCP eine Core Web Vital-Metrik darstellt.
Das „Largest Contentful Paint“ bezieht sich auf den Moment, in dem der Hauptinhalt einer Webseite für den Benutzer sichtbar wird. Dies kann zum Beispiel ein Bild, ein Textblock oder ein Videoframe sein. Der LCP-Wert misst die Zeit vom Beginn der Navigation bis zum vollständigen Laden dieses größten Inhaltsstücks.
Ein schneller LCP-Wert ist entscheidend, um eine gute Benutzererfahrung zu gewährleisten. Wenn der LCP-Wert zu lange dauert, kann dies zu einer verzögerten Darstellung des Inhalts führen, was zu Frustration bei den Benutzern führen kann. Daher ist es wichtig, die Ladezeit des größten Inhaltsstücks zu optimieren, um einen schnellen LCP-Wert zu erreichen.
Entferne unbenutztes CSS
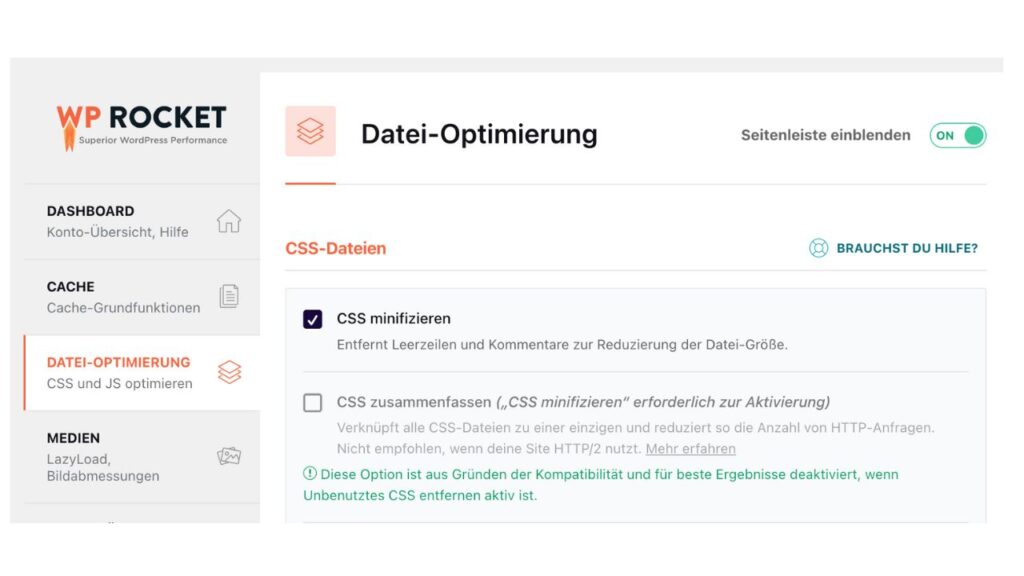
Aktiviere in WP Rocket CCS minifizieren
Auf unserer Seite sind zudem weitere Plugins aktiv, die CCS zusammenfassen, weshalb wir CCS zusammenfassen an der Stelle verzichten.

Datei-Optimierung
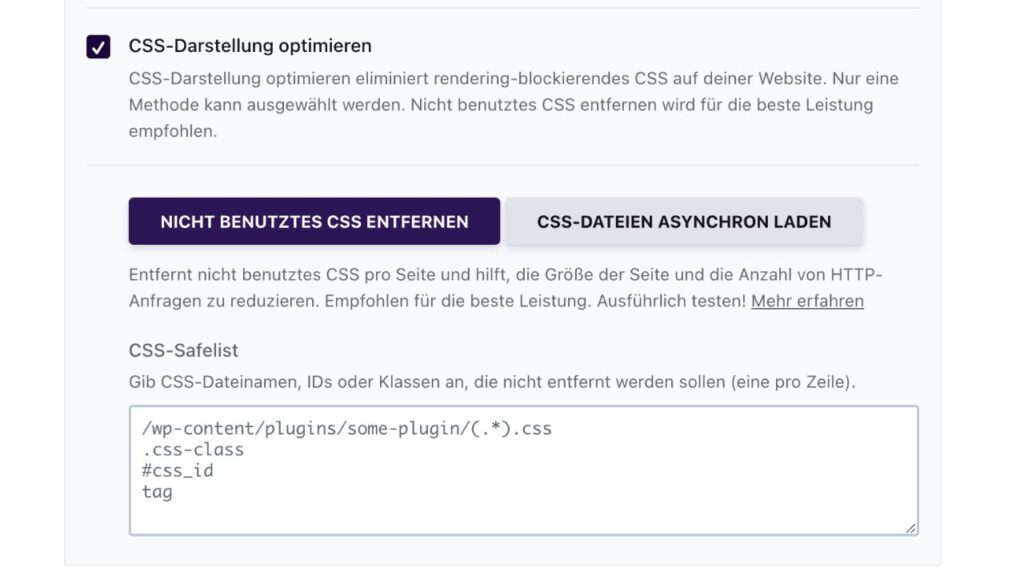
Wähle CSS-Darstellung optimieren und, sieh dir deine Website danach an, ob sie ordnungsgemäß funktioniert. Wenn nicht, nimmst du das Häckchen wieder raus.

Aktiviere in WP-Rocket
- Lade CSS asynchron oder entferne nicht verwendetes CSS
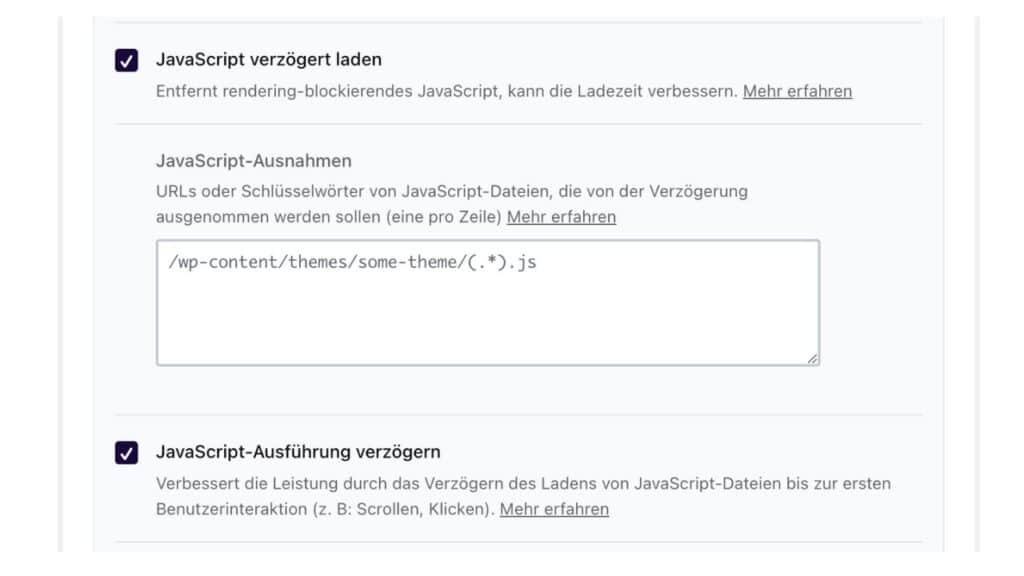
JavaScript verzögert laden
Diese Option adressiert die Website-Geschwindigkeit Empfehlung Renderblocking-Ressourcen eliminieren .
Aus Leistungsgründen sollten JavaScript-Dateien entweder in die Fußzeile deiner Website geladen oder zurückgestellt werden, damit sie das Herunterladen anderer Elemente auf deiner Website nicht blockieren und dadurch verlangsamen.
- JavaScript verzögert laden
- JavaScript Ausführung verzögern

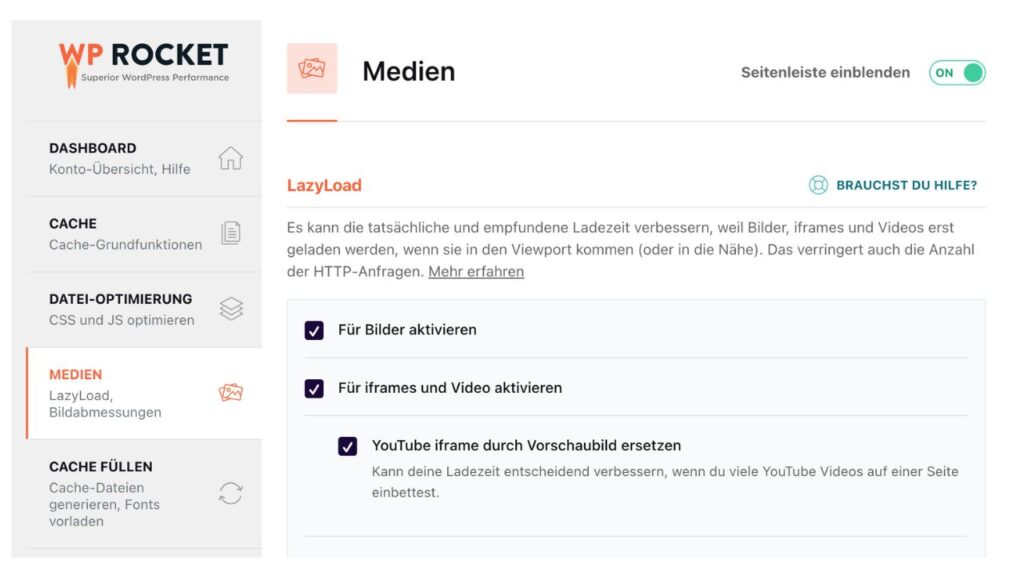
Medien Lazy Load
- Für Bilder aktivieren
- Für iFrames und Videos aktivieren
- YouTube iFrame durch Vorschaubild ersetzen

Zusätzliche Optimierungen
Die Regeln für eine gute Website-Performance gelten sowohl für Mobilgeräte als auch für Desktops, aber auf Mobilgeräten haben sie einen noch größeren Einfluss.
Um eine gute Leistung auf mobilen Seiten zu erreichen, ist es wichtig, dass sie so leicht wie möglich sind. Du solltest daher sorgfältig entscheiden, welche Funktionen du tatsächlich in die mobile Version deiner Website integrieren möchtest.
Es ist wichtig zu verstehen, dass es einen Kompromiss zwischen vielen anspruchsvollen interaktiven Funktionen und bestimmten Design Wünschen und einer schnellen Website geben wird. Du musst ein Gleichgewicht finden.
Es gibt jedoch einige spezifische Dinge, auf die du bei der mobilen Version deiner Website besonders achten solltest:
Entfernung oder Verzögerung von JavaScript
Zu viele langsame Skripte können die Leistung deiner mobilen Website erheblich beeinträchtigen. Daher sind das Entfernen und die Verzögerung von JavaScript besonders wichtig.
Wenn du WP-Rocket einstellst, führe einen Page Speed Test durch, indem du „nowprocket“ zu deiner URL hinzufügst (z. B. https://example.com?nowprocket).
Überprüfe die Ausführungszeit deiner JavaScript-Dateien. Du erhältst diese Diagnose, wenn JavaScript-Dateien geladen werden, die von deinem Design, Plugins oder externen Diensten stammen und deren Ausführung im Browser zu lange dauert.
Überlege, ob du diese Funktionen überhaupt benötigst oder zumindest auf jeder Seite deiner Website. Wenn möglich, entferne das Plugin komplett. Alternativ kannst du es mit dem Asset CleanUp-Plugin selektiv nur auf wichtigen Seiten laden.
Falls du das Skript behalten möchtest, versuche es zu verzögern. Wenn dies nicht möglich ist, verschiebe es auf deiner Seite nach unten, damit es die anfängliche Ansicht der Seite nicht verlangsamt. Zum Beispiel solltest du einen Schieberegler in der Mitte der Seite und nicht oben laden.
Seitengröße reduzieren
Um eine hohe Website-Geschwindigkeit auf Mobilgeräten zu gewährleisten, ist es wichtig, die Seitengröße zu reduzieren. Strebe an, dass deine mobilen Seiten weniger als 1 MB groß sind. Hier sind einige Möglichkeiten, dies zu erreichen:
- Erwäge, interaktive Elemente wie Schieberegler durch statische Bilder zu ersetzen.
- Reduziere die Menge an Inhalten auf der Seite, wie hervorgehobene Beiträge oder Produkte.
- Verringere die Anzahl der verwendeten Schriftarten.
- Stelle sicher, dass deine Bilder alle die richtige Größe haben und optimiert sind.
- Teile sehr lange Seiten in mehrere kleineren Abschnitte auf.
- Zeige auf deiner Blogseite Beitragsauszüge anstelle vollständiger Beiträge.
Nutzung von Content Delivery Networks (CDNs)
CDNs sind Netzwerke von Servern, die über den Globus verteilt sind und darauf abzielen, Inhalte an Benutzer von einem Server zu liefern, der geografisch näher an ihnen liegt. Dies kann die Latenz verringern und die Geschwindigkeit erhöhen, mit der Inhalte an Benutzer geliefert werden.
Serveroptimierung
Die Wahl eines schnellen und zuverlässigen Webhosting-Anbieters, die Optimierung der Serverkonfiguration und die Verwendung von Technologien wie HTTP/2 können ebenfalls dazu beitragen, die Ladezeiten zu beschleunigen.
Fazit zur Website-Geschwindigkeit
Schnelle Ladezeiten sind nicht nur für die Benutzererfahrung wichtig, sondern haben auch Auswirkungen auf das Ranking in Suchmaschinen wie Google. Suchmaschinen bevorzugen schnell ladende Websites und berücksichtigen die Ladegeschwindigkeit als einen der Faktoren bei der Bestimmung der Suchergebnisse. Daher kann eine Verbesserung der Ladezeiten auch die Sichtbarkeit und den organischen Traffic einer Website erhöhen.
Wenn du weitere Fragen zum Verbesserung deiner Website Geschwindigkeit (Page Speed) hast zögere nicht uns zu kontaktieren.
Bis zum nächsten Mal dein Steve von MYWAY digital